További bejegyzések
Insurance Ecosystems: an intriguing speech under an abstract title
The Good, the Bad and the Ugly - presented at the annual conference the Association of Hungarian Insurance Companies
Remaining Personal During Digitalisation
Omnichannel Trends and Research Results
New Hammy Release 3.21.1

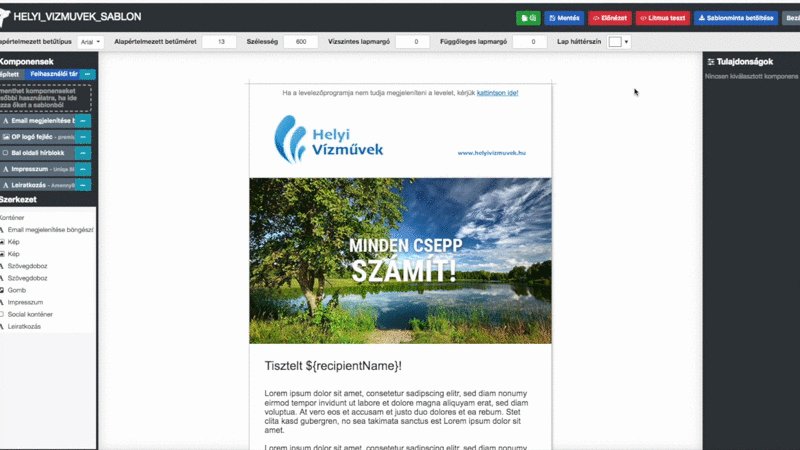
Using Hammy's drag-and-drop HTML editor for creative design
Ez a bejegyzés még ezeken a nyelveken is olvasható: magyar
An engaging visual appeal is a basic requirement for the presentation of any content nowadays. The presentation of e-mails must reflect the corporate design, and in the case of marketing messages advanced visuality is indispensable. But creative design has its trapfalls too. How do we ensure that the visual content is within a broader deisgn scope, the structure of HTML be cleand and the contents be displayed correctly on different clients ? The drag-and-drop visual editor of Hammy provides the solution.
What is the Hammy visual editor?
The Hammy visual editor is a component-based HTML template editor which allows the user to work with pre-defined complex content panels. It is highly flexible as HTML e-mail content can be created using these pre-defined and easy-to-parameterise blocks. A broad set of preview screens is accessible which makes optimisation possible for different e-mail clients.
How is it drag-and-drop? The content blocks can simply be aligned in the workplace using this popular method. As a result, fully formed and appealing HTML e-mails can be created without a deep technical understanding.

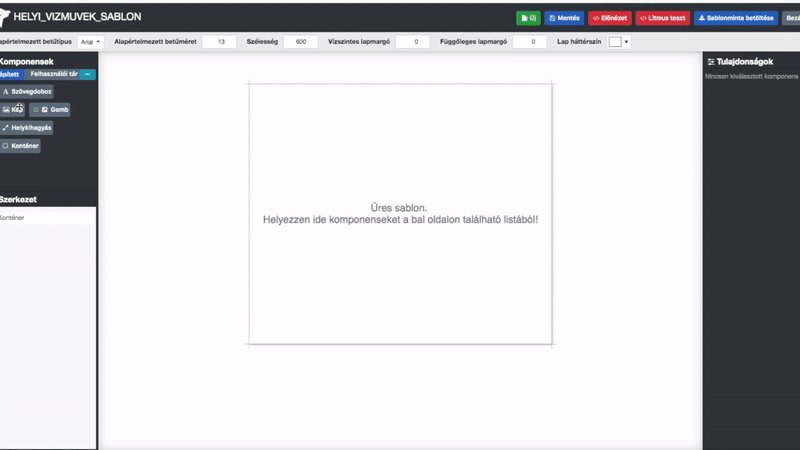
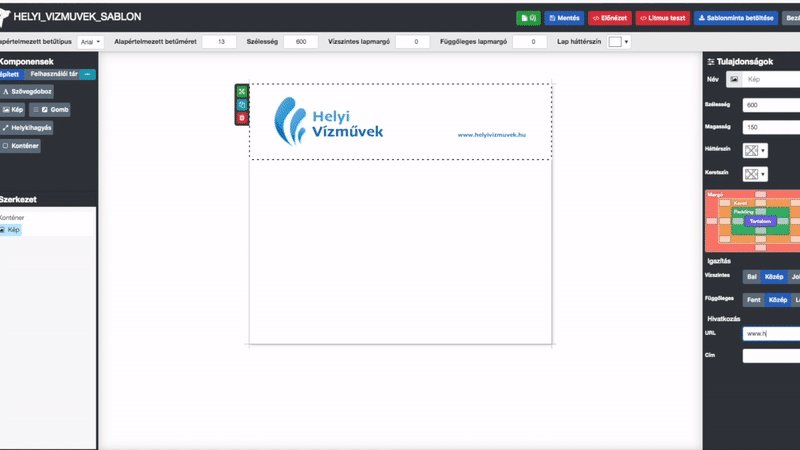
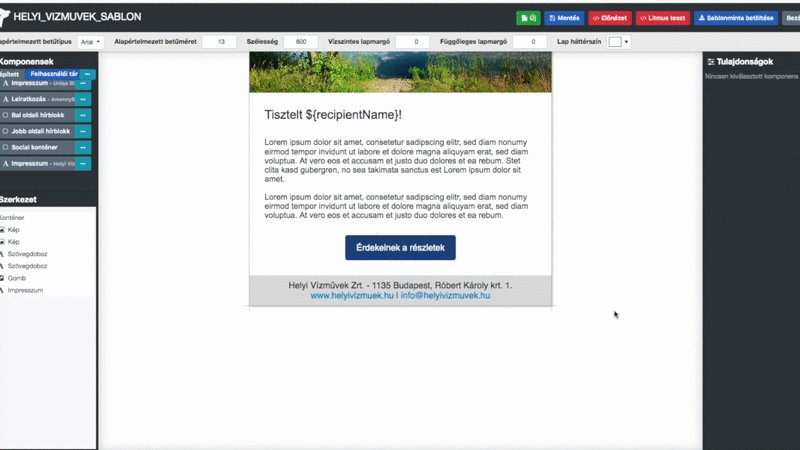
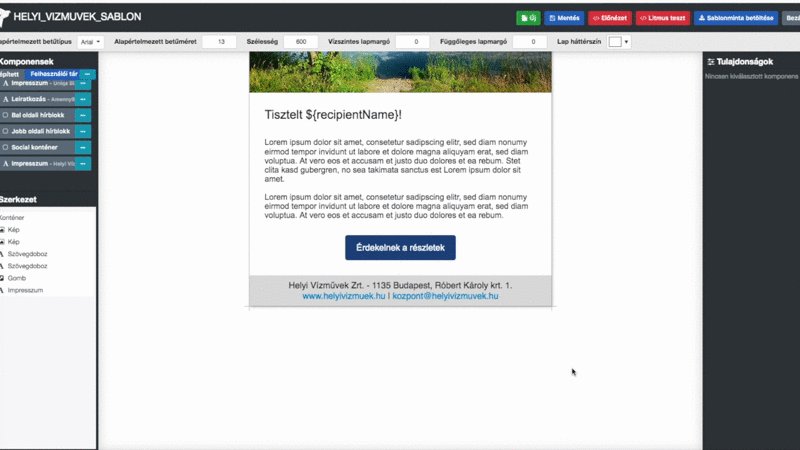
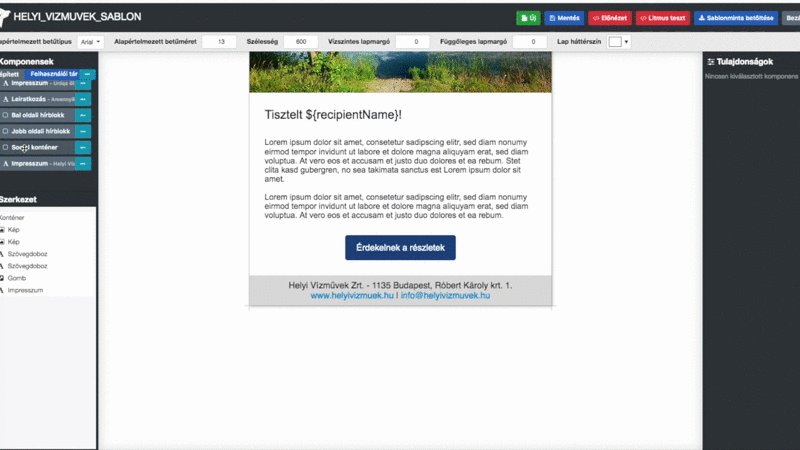
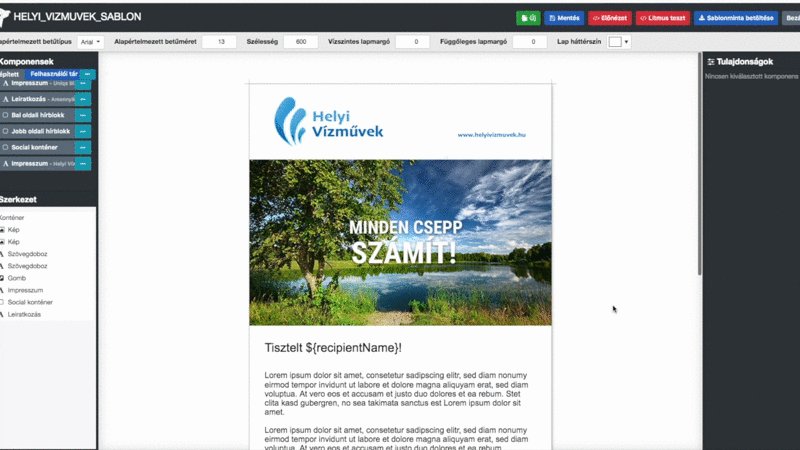
The workspace and its properties
As we launch the visual editor the screen is dominated by the workspace, the properties of which can be customised. Among other things, template width, background colour and font type defaults can be set.
The workspace can be filled with components.
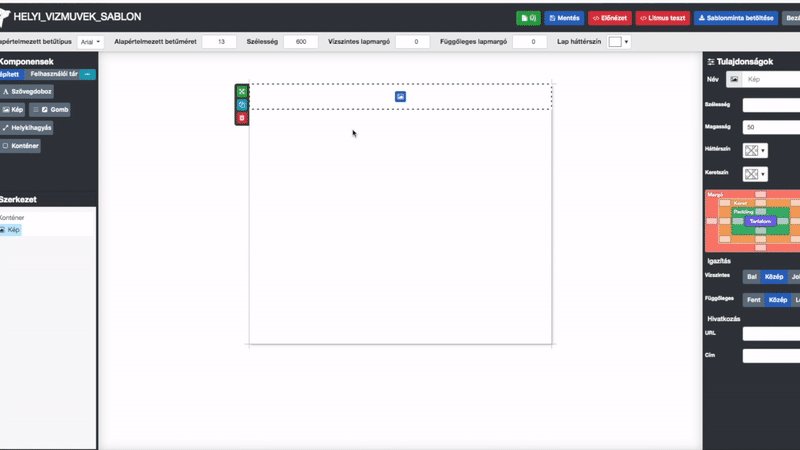
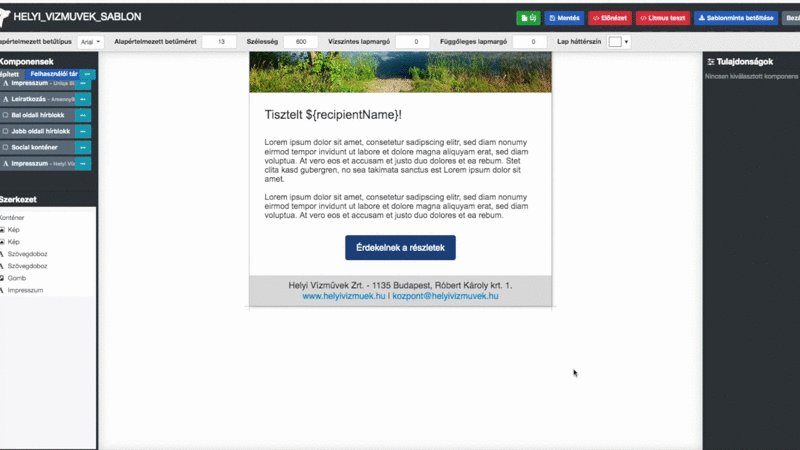
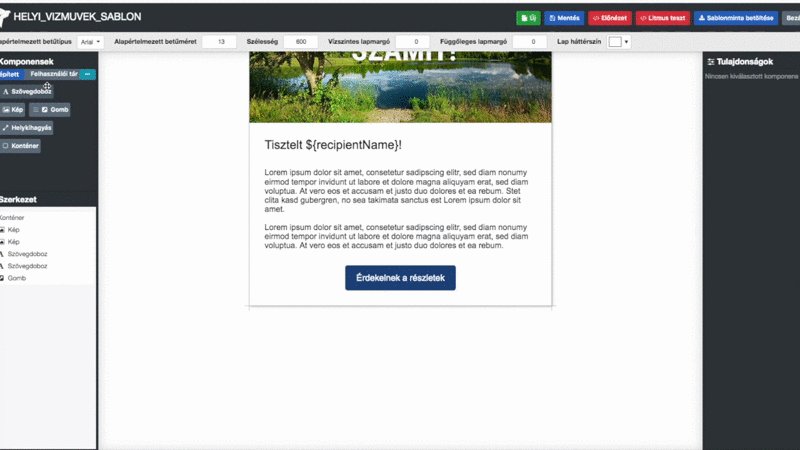
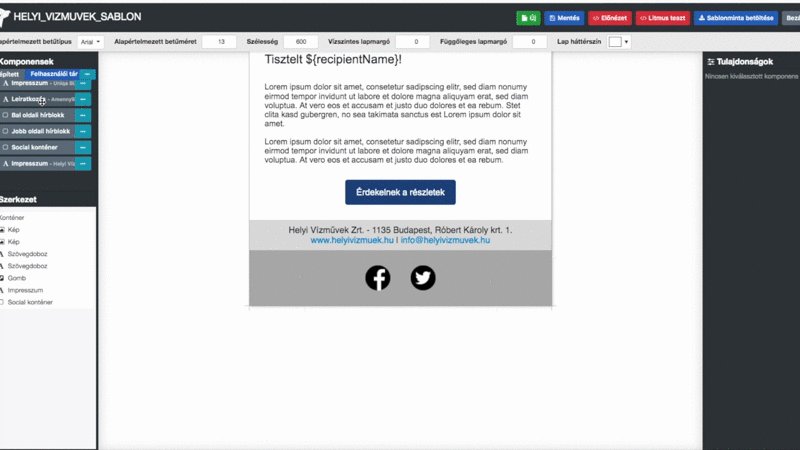
The components as building blocks
In the Hammy visual editor we create content component by component. These include:
- text boxes,
- images,
- buttons
- and placeholders for padding and positioning.
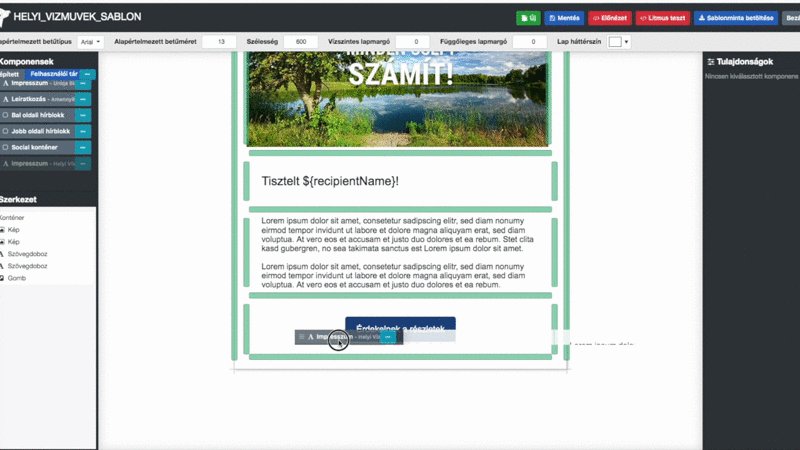
Components can be organised into containers which are aligned into separate blocks of columns. As a result the structure will be well organised and flexibly modifiable in the future as well.
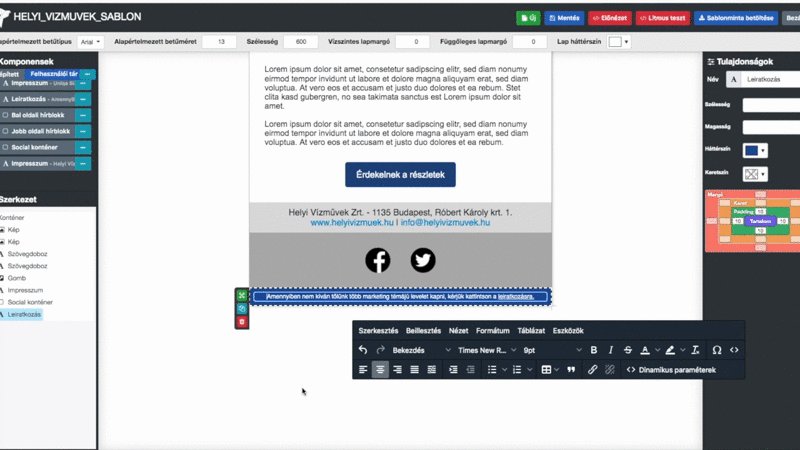
The selected component will have its unique functionality and parameter set. This is all shown in the Properties panel on the right where we are able to set the name, background and font colour, font size, margins and padding. Horizontal and vertical alignment within the holding container can also be specified according to the requirement.
Containers and components are organised into a hierarchical tree structure which is represented in the Structure panel on the left. Components are selectable from this panel as well.

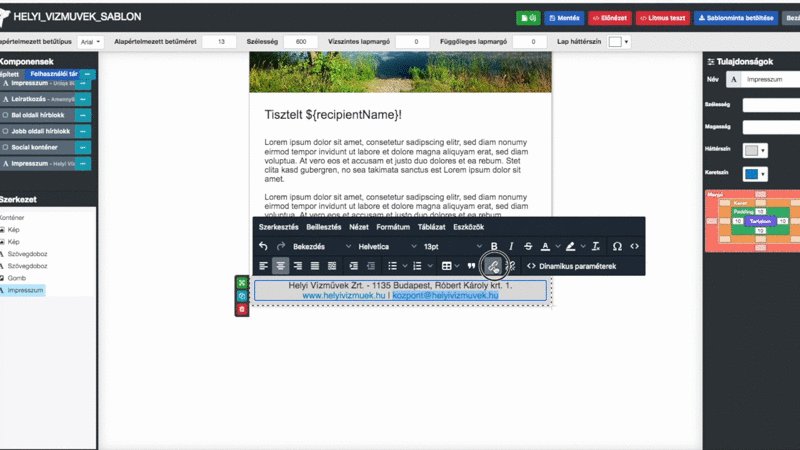
The e-mail template can be enriched by addressing data and there is a personalisation toolset as well. The Dynamic parameters drop-down menu provides the option of inserting variables into the template text. These are normally used for personalisation purposes such as inserting the customer's name.
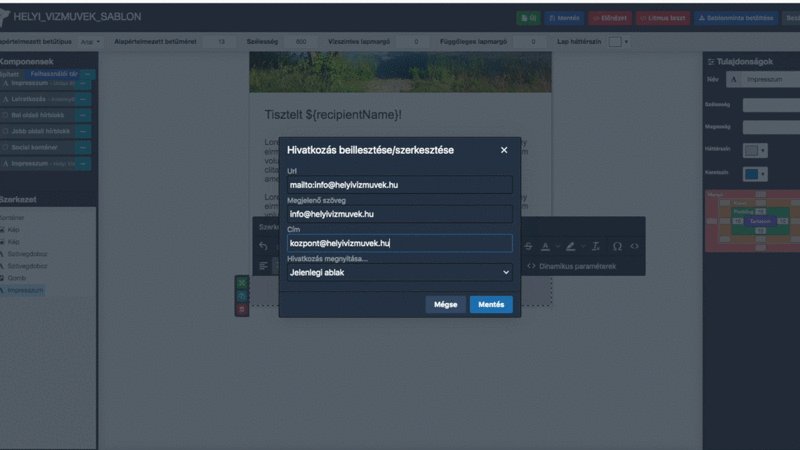
Hyperlinks can be inserted and their properties set using tools which are well known from word processing software.

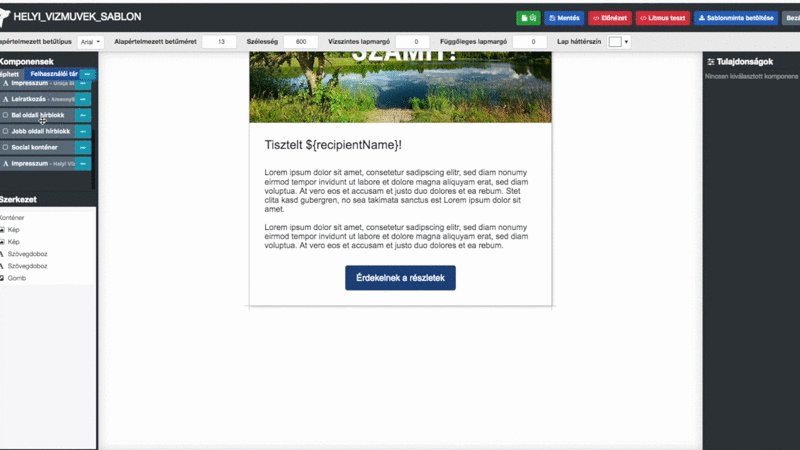
Stored components: template types and the user repository
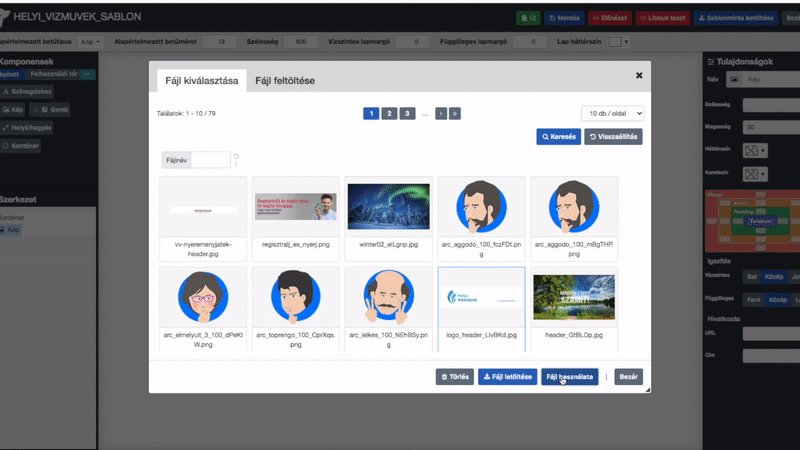
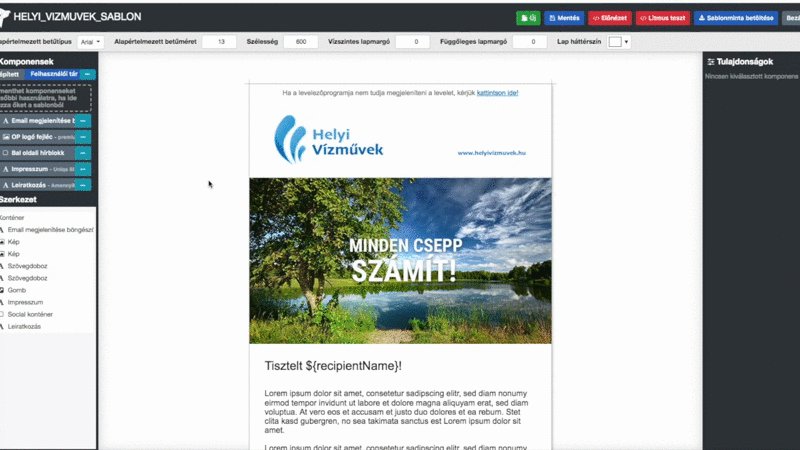
In real life when a new e-mail piece is created the user will seldom start with a blank page. Hammy contains pre-defined template types which can simply be filled with images and the appropriate textual parts. Of course the user can also create their own template types which will be ready for fast re-use in the future.
Also, components that had been defined previously can be placed into a user repository and added to the workspace from there. This repository van hold complex document parts for re-use as we create new documents.

Frequently used newsletter blocks such as the publishing imprint or the 'Unsubscibe' option are best stored in the user repository by simple dragging-and-dropping them there. Then, with a single click, they are ready to be re-used.

Compatibility
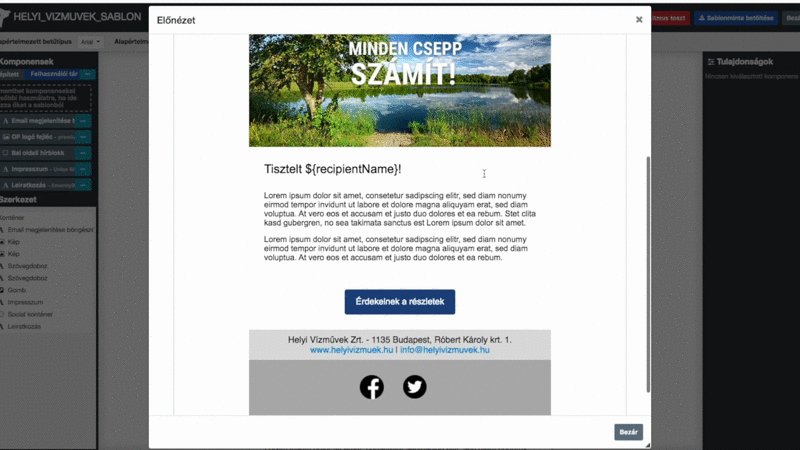
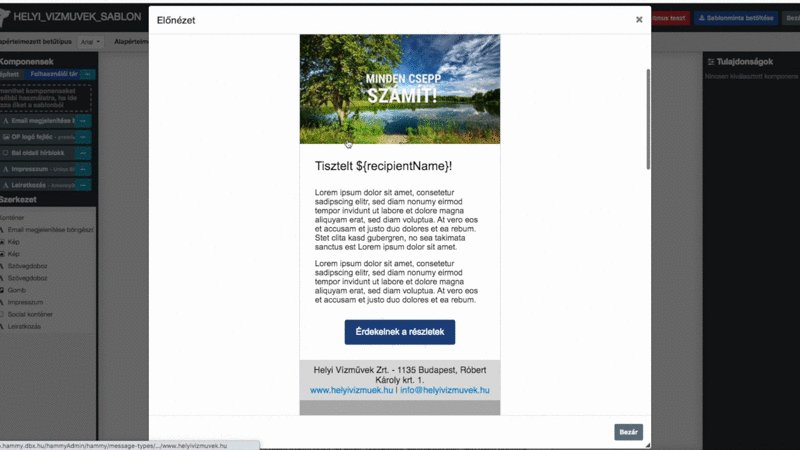
Our built-in preview service lets the user easily check how the created template will show up on different screen resolutions.

The HTML e-mail template must satisfy numerous requirements in ordet to provide the same user experience on dozens of popular e-mail clients. To support this in the design process Hammy applies one of the market leading services for e-mail testing litmus.com. This enables testing the template on close to 100 e-mail clients, operating systems and screen resolutions.
| Interested in an on-line presentation and consultation? Please contact us. |
This blog post uses illustrations from creating a marketing e-mailer by the imaginary 'Local Water Company'.
The full editing process is captured on a 3-minute-long video. Click below and see.
További bejegyzések